こんにちは。ジップサービスでデザイナーをしているものです。
昨今のウェブサイト制作では煩雑な処理を自動化する「タスクランナー」や「ビルドシステム」というツールが注目されています。今回はウェブ制作者に必須のビルドシステム「Gulp.jsガルプ」の導入手順を解説します。
gulpを使えばさまざまな作業を自動化することができます。
目次
作業を自動化できる「ビルドシステム」とは?
Web制作における様々な処理を「タスク」という単位で扱い、このタスクを自動化するツールのことを「タスクランナー」や「ビルドシステム」と呼びます。一般的にウェブ制作の現場では、Sass(サス)を編集すればコンパイルを実行し、画像は圧縮するというように多くの手間がかかります。
「タスクランナー」や「ビルドシステム」を使うと、このような煩雑な処理が全て自動で行われるため、開発工数が短縮できます。
まずはNode.jsのインストール
Gulpを使うためにはNode.jsが必要なので、公式サイトよりNode.jsのインストーラーをダウンロードします。ダウンロードページには「推奨版」と「最新版」の2つがありますが、今回は「最新版」を使用する前提で解説いたします。ダウンロードしたら手順にしたがってインストールします。
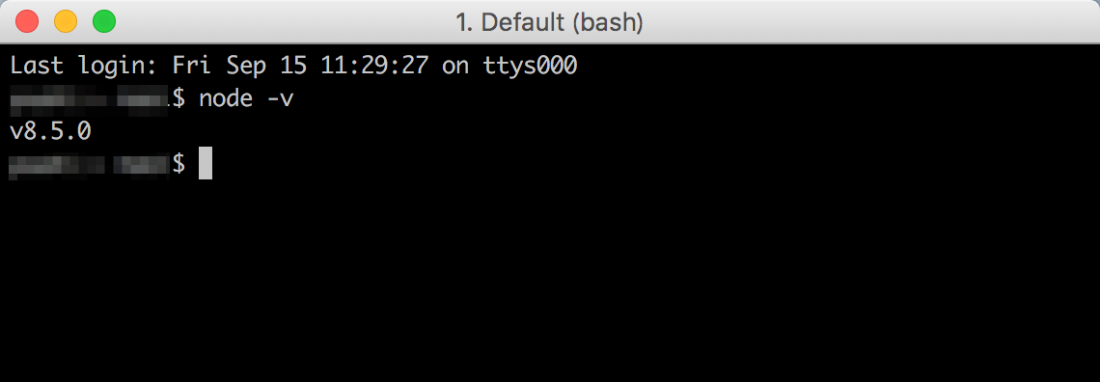
インストールできたら確認としてターミナルで
node -v
とコマンドを打ちバージョンが表示されればインストール無事完了です。

gulpのインストール
まずはグローバル環境にインストールします。 ターミナルで
sudo npm install -g gulp
次に作業フォルダーを任意の場所に作成します。
作成したらコマンドラインでその場所に移動します。今回は下記の場所に「myproject」というフォルダーを作成し、使う前提で解説します。
cd /Users/★★★★★★/myproject
(★★★★★★はあなたのユーザー名かと)
cdコマンドで「myproject」へ移動後、 ローカル環境にインストールします。
sudo npm install --save-dev gulp
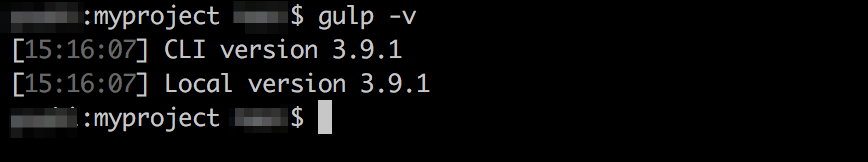
無事インストールができていればnode.js同様に
gulp -v
でバージョンが表示されます。

package.jsonファイルを生成
下記のコマンドを打ちます。
npm init -y
これでpackage.jsonファイルが生成されます。
Sassファイルをコンパイルする為のプラグインgulp-sassをインストール
npm install -D gulp gulp-sass
gulpfile.jsファイルの作成
タスクを作成するには、プロジェクトファイル直下にgulpfile.jsというファイルを作成する必要があります。
簡単に説明しますと、gulpとプラグインを使用して「何をするか」を記載するファイルです。
// gulp読み込み
const gulp = require('gulp');
// Sassコンパイルプラグインの読み込み
const sass = require('gulp-sass');
// タスクを指定
gulp.task('default', function () {
// style.scssファイルを取得
gulp.src('css/style.scss')
// Sassのコンパイルを実行
.pipe(sass())
// cssフォルダー以下に保存
.pipe(gulp.dest('css'));
});
cssフォルダの中にある「style.scss」をコンパイルし、同じ場所にstyle.cssを出力するタスクです。
タスクの実行
npx gulp
※npxはnpm v5.2(最新版のNode.jsに同梱されている)から使える新しいコマンドです。
これでコンパイルされた「style.css」が出力されます。
まとめ
今回はSassのコンパイルまでとさせていただきましたが、gulpで出来ることのほんの一部です。
次回は画像の一括圧縮などや、「watch機能」などをご紹介いたします。